티스토리 뷰
React 설치 환경
1. node.js 설치
- 구글에서 nodejs 검색 후 설치 파일 실행. (그냥 다음다음다음~)
* Create React App 을 사용하기 위해서 nodejs가 필요
2. Visual Studio Code 설치
- 구글에서 Visual Studio Code 검색 후 설치 파일 실행. (OS 맞게 설치 , 다음다음다음~)
3. 작업폴더 설정
- 강의를 보고 하는터라 아무 경로에 임의 폴더(blog) 생성
4. 터미널에 "npx creat-react-app blog" 입력
- 터미널 실행 명령어
[ Ctrl + Shift + ` ]
- blog라는 프로젝트 생성
- crate-react-app : 리액트 셋팅 다된 boilerplate 만들기 쉽게 도와주는 라이브러리
여기서 boilerplate 란? 재사용 가능한 프로그램을 가리키는데 사용

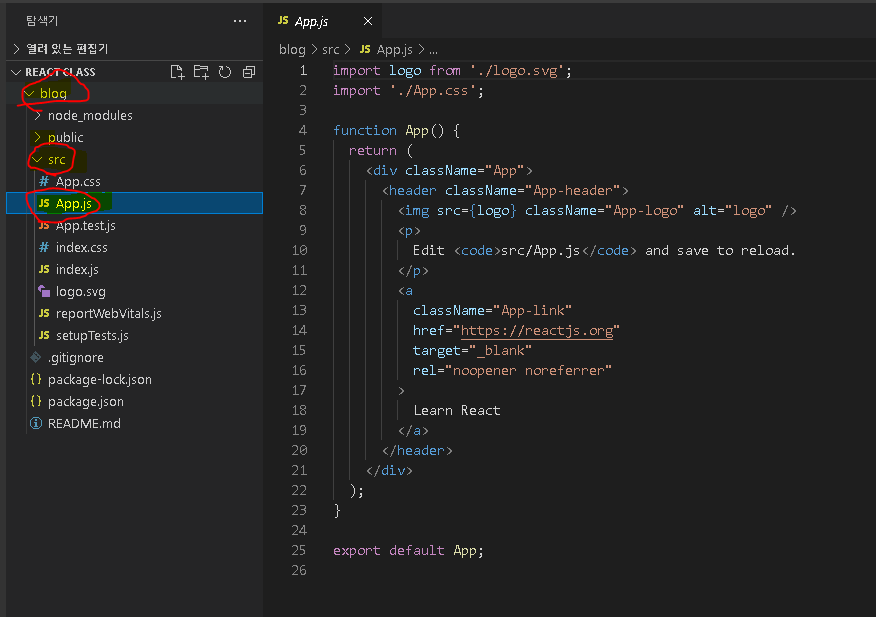
5. 다시 한번 작업 폴더 오픈하여 blog 폴더> src 폴더 > App.js 생성 확인
- App.js메인 페이지에 들어갈 html 내용이 있는 곳

* public
: stactic 파일 보관함
: 그래픽 파일 아이콘 등 압축되지않은 파일 저장
* public > index.html
: 실제 메인 페이지
: index.js를 통해서 App.js에서 index.html에 넣어 실행 하는구조
* node_module
라이브러리 모은 폴더
* scr
: 소스코드 보관함
* package.json
: 설치한 라이브러리 목록
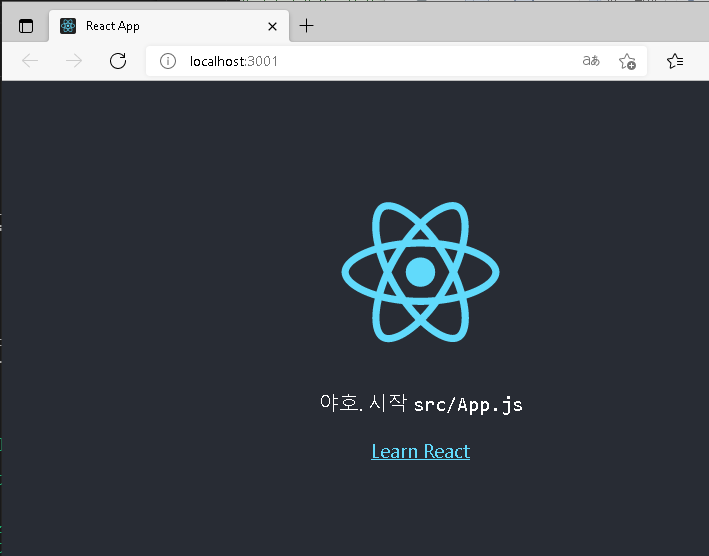
6. 정상 구동 확인을 위하여 터미널에 "npm start" 를 실행해주면 크롬브라우저나 Edge브라우저에서 아래와 같이 실시간으로 실행되는 부분을 확인 할 수 있다.
- npm start 코드 짠걸 미리 보기 위한 페이지

'IT' 카테고리의 다른 글
| Linux Deb 파일 만들기 (0) | 2022.07.20 |
|---|---|
| DES, AES, RSA, ARIA, SEED 알고리즘 방식 (0) | 2022.01.20 |
| BIOS 부팅 구조 (0) | 2021.12.29 |
| windows 라이센스 종류 (0) | 2021.12.29 |
| Mac OS 새로 설치하는 방법 및 종류 (0) | 2021.11.26 |
- Total
- Today
- Yesterday
- 티스토리챌린지
- Python
- selenium
- 셀레니움
- 정보보안
- 윈도우오류
- NETFramework오류
- 닷넷프레임워크오류
- nomodulename
- PythonSyntaxError
- error1045
- 자격증공부
- 프레임워크3.5설치불가
- 오블완
- 운영체제구성#스케줄링#큐#프로세스#쓰레드#태스터#OS구성
- aws공부
- 파이썬오류
- 0x800F0950
- 셀레니움오류
- 오류
- NETFramework3.5
- webdriver
- seleniumerror
- 엣지깔끔하게
- 프레임워크오류
- 설치오류
- Error
- 버그
- noudelnoutfounderror
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
